
Little by little the programming sector is spreading towards more inexperienced users in the subject. This is achieved thanks to the development and media platforms that we have at the moment and that make these tasks much easier for us. Next, we are going to show you some clear examples that will help us in the CSS code generation.
We tell you all this because at the moment there are many who want to embark on the development of their own applications or games. This is something that also extends to the creation of our own web pages from scratch, for which we need some programming knowledge. But at the same time we can use a series of utilities and platforms that greatly facilitate these tasks.
We find certain platforms, for example, that offer us a good part of the code and have generated. We also have powerful editors with real-time debugging functions that are very useful to us. That is why in this case we are going to talk about a series of websites that generate the CSS code necessary by themselves to program our projects.
The first thing we should know in this regard is that this particular code will be very helpful when it comes to achieving great results in web design. In this type of task or we can use the popular HTML that initially allows us to create the contents of the web in which we work. But if we want to give it a more striking and attractive appearance, the best we can do is use the CSS code.
Automatically achieve the CSS code you need
Once we know all this, we can use the means that we are going to mention below to save time, for example. In the same way, these web pages that generate the code for us will also allow us to obtain great results with minimal effort if we don’t have enough knowledge. Whatever our situation, but it is more than likely that these solutions that we are going to show you will be of enormous help in your programming projects.

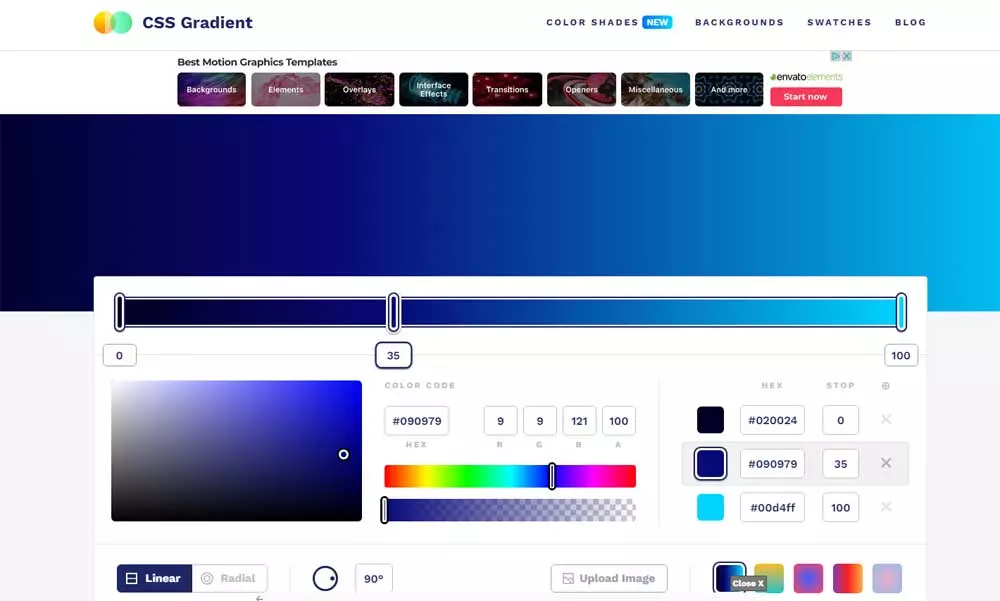
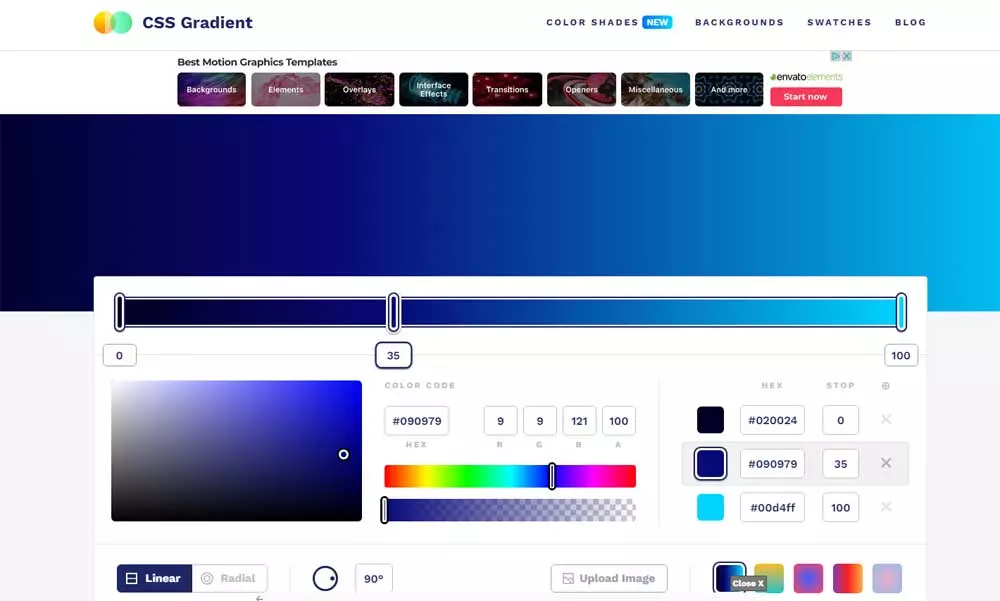
CSS Gradient: another of the most common design elements in online pages that we visit, are the degraded ones. Well, this tool that we propose here provides us with the necessary functions to achieve the code of these effects in a simple way.
Keyframes: it can also be the case that we want to add more or less complex animations to our programming project. For this we can use this tool that offers us a timeline to design these elements and integrate them into our work thanks to the generated CSS code.
Glassmorphism CSS Generator: this other solution or will be very helpful when generating the necessary CSS code to add a translucent effect to our project. We must bear in mind that this particular effect is one of the most used on current websites.