How the User-Agent identifies us on the network
User-Agent or also known as User Agent is a text header which serves to identify the user who enters a web page through the browser. Basically it is part of the HTTP request that we send and that reaches the destination server.
These data will serve to identify the user who visits that page. Thus the web can adapt to better display the content. For example, it is not the same to see a page from your mobile than to do it from a computer with a much larger screen. There may also be differences depending on the operating system we use.
For all this that we mentioned, User-Agent is an important part of the data that we send when we browse. The server will use this information to adapt the website that it is sending us. We are going to show what type of main information the server we are trying to access is going to receive.
App or browser
One of the data that the User-Agent sends when visiting any web page is to show where are we sailing from. This will allow the server to know which application we are using (in case we are entering from a certain program) or which browser.
In the latter case, that web page will know if we are entering from Google Chrome, Mozilla Firefox or any other option of the many that we have. This way you can adapt the site so that it looks correctly and we do not have any type of compatibility problem that there may be.
Program version
It will also collect what version exactly we are using. This is important in order to avoid that we access with an outdated browser, which has not been updated for a long time, and with which we could have problems to see the most recent content.
We already know that within a web page the content can be very varied. There may be text, images, videos … Not all browsers (or versions) will be able to display the content correctly, so it is important that it be adapted.
Device data
Something similar happens with the data of the device with which we are trying to enter a website. We will send through the User Agent information related to the screen resolution of the equipment we are using, for example.
In this way, the web page will be adapted so that it looks correctly and the text does not appear off-center, too large or small. Each screen is different, so we could have complications if we enter from a computer with a 30-inch screen and from another with a 15-inch screen, but the web shows us exactly the same.
Operating system
Another data that the User-Agent collects and sends when browsing the Internet is the operating system of our team. It not only sends more numerical and hardware-level data, but also the operating system itself. Here we can mention Windows, macOS, Linux … It adapts as the case may be.
You will also receive the exact version that we are using. Once again the objective is to show the content adapting to that version and, in case it is older, to have no problems so that we can see the website correctly.
User language
Another issue to take into account and that is linked to the User Agent is the idiom of our team. If we enter a web page in Japan, from a computer configured in Japanese, the web will take it into account. The same as if we entered from Spain. There is going to be an important difference.
This will allow the page, in case it has that option, to adapt to our language and show us the text in this way. Also for those responsible for a web page they will know the language of the computers that enter their site.
Time zone
Similar to the above, the web page that we visit will also know what our time zone is. This will sometimes be useful, since if, for example, we enter a website to see schedules of sporting events, they will come at the time that corresponds to the visitor depending on where they are.
This data is also part of the User-Agent text header that we send every time we enter a website and that serves to adapt that page to the circumstances of each navigator.
Change User Agent in Chrome
We have explained what the User Agent or User-Agent consists of. We have seen that it is basically the information of our equipment, operating system, language and data that can be used to display the web in one way or another.
Now we are going to explain how we can change the User Agent in the Google Chrome browser. This will serve to make the web appear as if we were browsing from a different device. For example we can put that we navigate from a mobile or even the exact model.
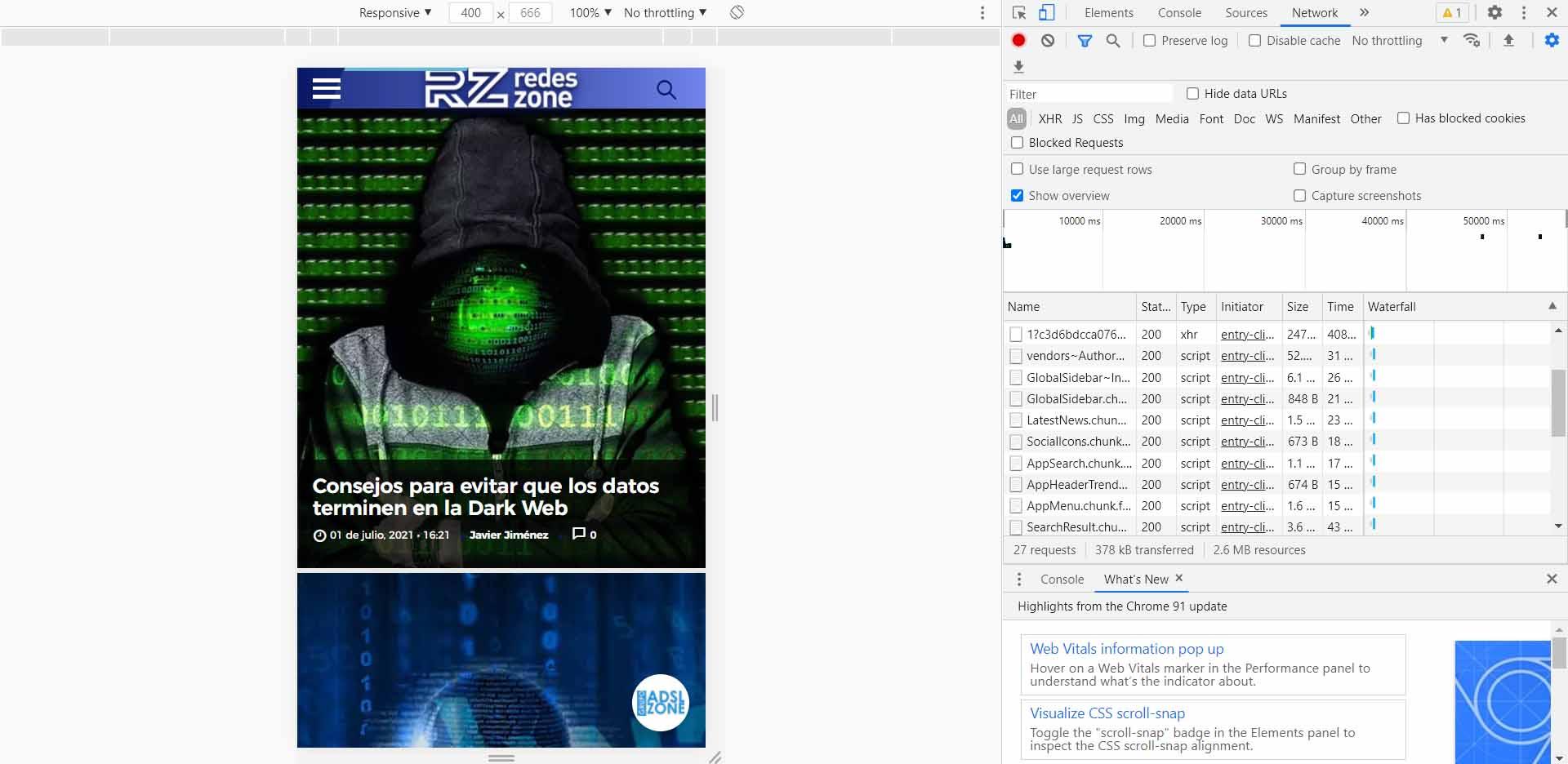
We are going to have a couple of options. The first is through Developer tools. We have to go up, to the three-point menu, and click on More tools and then Developer Tools. The screen will automatically be divided and we will see different options. The one that interests us is where a mobile and tablet appear. Simply clicking will change the way we see that website and we can also change some parameters such as resolution.
This option that we have seen is simple and does not have much flexibility. However, we can use a free extension for Google Chrome that will allow us to have more control over the User-Agent. Is about User-Agent Switcher and we can download it from the official website.
In this case we will have more options, since it allows us to navigate as if we were using another browser or operating system. Very useful if we want to carry out tests on our page and see how it shows the content according to the device or operating system.